今天來簡介什麼是媒體源擴展 Media Source Extensions
此篇並不會介紹詳細的使用方法,想瞭解具體用法可見文章最末參考資源。
前幾天講了一些直播協議:HLS、DASH、HTTP-FLV..等,當瀏覽器無法支援播放時,通常會引入一些 Library 來協助影片能正常顯示運作。
不管是能解析 HLS 協議的 HLS.js 、 解析 MPEG-DASH 協議的 DASH.js 、 幫助前端轉譯 HTTP-FLV 的 FLV.js ,為什麼引入這些 Library就能解決問題?這些 JavaScript Library 是怎麼做到的?
這要追朔到當初 W3C 組織制定完 HTML5 標準時,除了新增<video>元素外,也提供了不少網頁媒體擴展的 API ,稱為 Media Source Extensions ( 以下簡稱 MSE )。

W3C 組織
也就是說 MSE 是相依 HTML5 技術才推出的 API , MSE 提供一些 API 和方法,可以藉由 JavaScript 動態創建、修改影音的相關檔案,它的用意是以 JavaScript 去擴充 HTMLMediaElement( 也就是<audio>、<video> ) 以彌補當前網頁影音的不足之處。
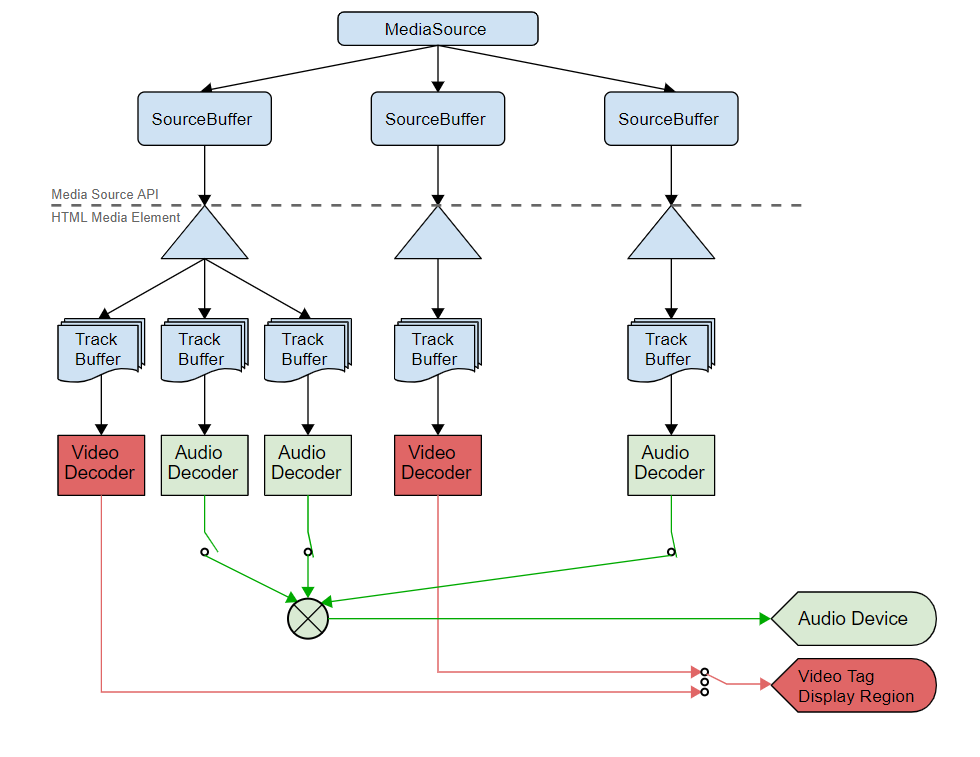
MSE 以 MediaSource 作為影音數據來源物件,並透過 SourceBuffer 與 TrackBuffer API 處理,最終用 Decoder ( 解碼器 ) 去做對應音訊、影像的編碼解碼,使其能從現有的 HTML5 <audio>、<video> 上播出。

圖片來源:W3C
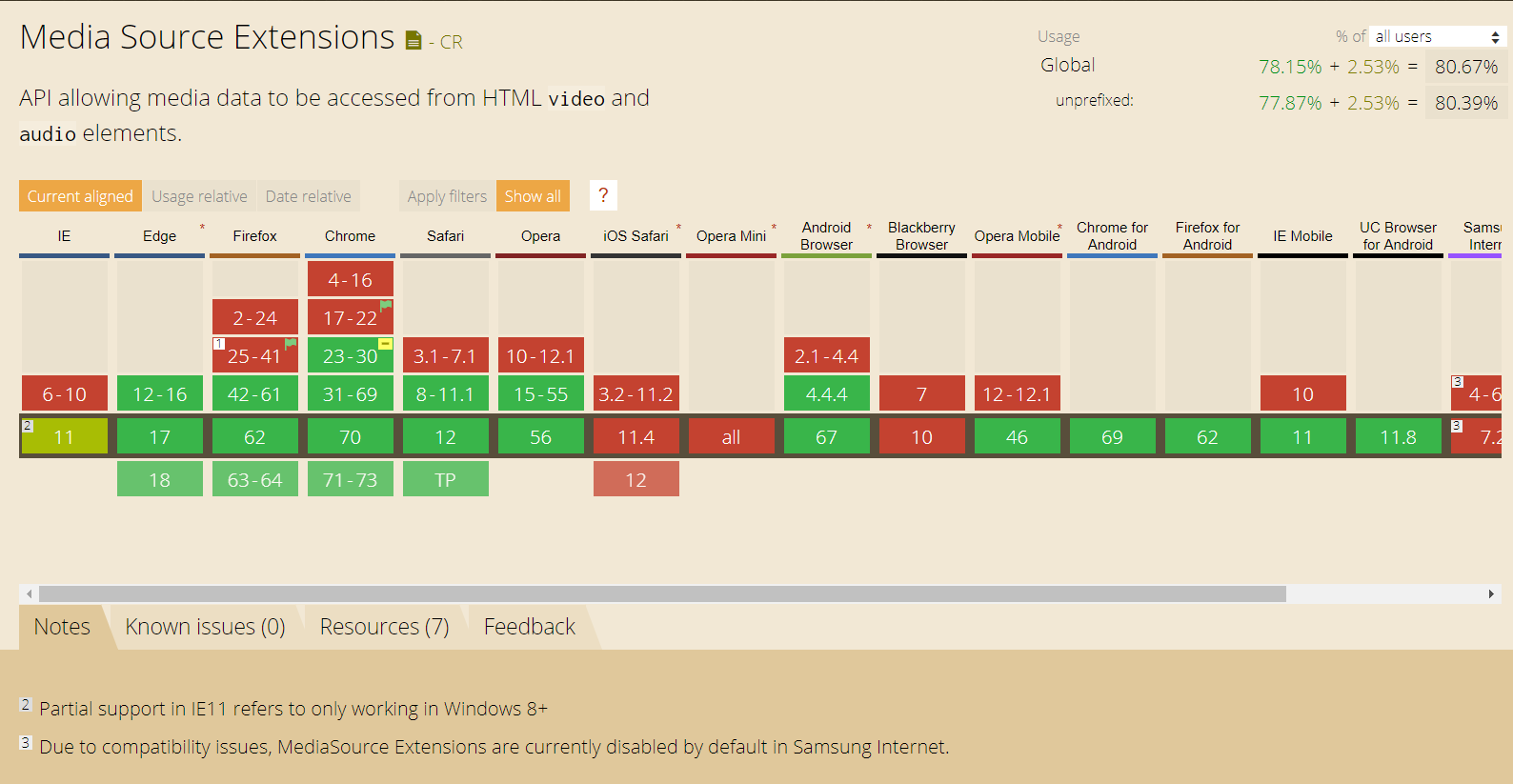
MSE 也有瀏覽器的支援度問題,如果是太舊的瀏覽器,那 MSE 就無法支援,因為 MSE 被用在許多影音解碼的 Library 上,順著這個脈絡去想,連 MSE 都無法支援的瀏覽器,大多也無法支援目前流行的影音、直播協議。

MSE 在各瀏覽器的支援度
關於影音簡介部分到此告一段落,之後會進入 HTML5 <video> 與各種播放器 Libray 介紹。
參考
MDN
HTML5 Media Source Extensions: Bringing Production Video To The Web
W3C Recommendation
